この記事ではWordPressの固定ページの設定から表示のされ方の仕組みを解説していきます。
記事の内容
- 固定ページの新規追加
- 表示設定の方法
固定ページの新規追加
まずは固定ページの設定方法です。
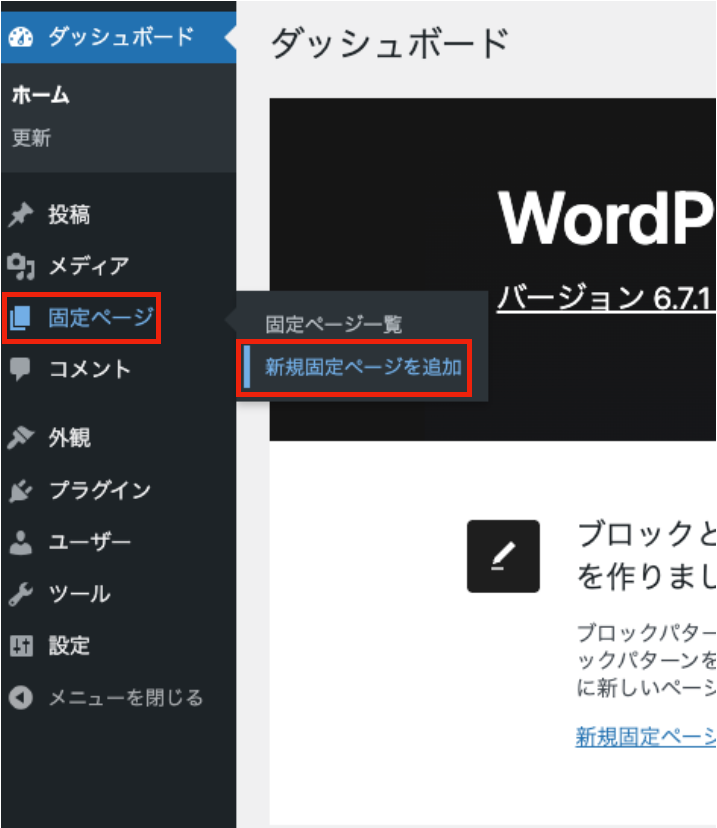
左側のサイドバーから「固定ページ」、「新規ページを追加」の順番で選択していきます。

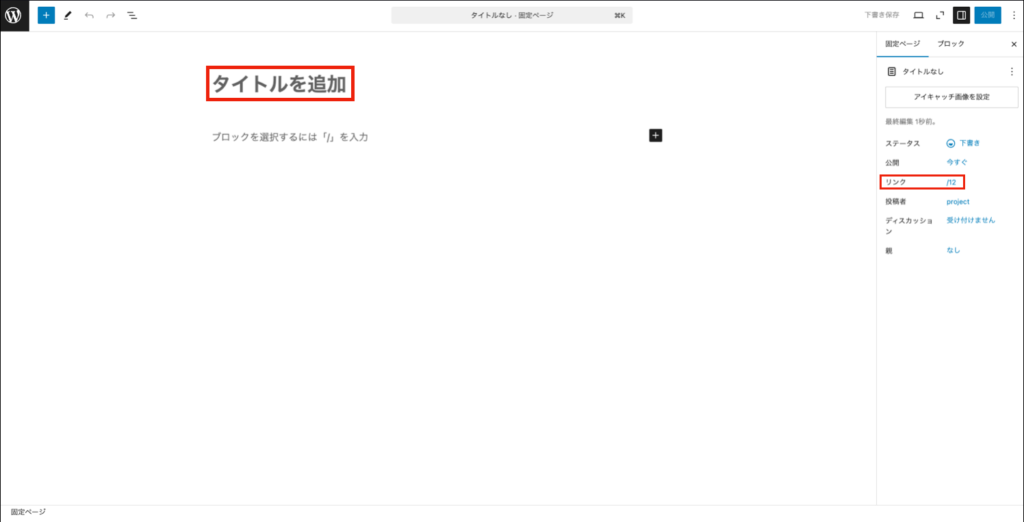
以下のようなページが表示されたら「タイトルを追加」にタイトルを入力します。
この時、右側の「リンク」にも注目してみてください。

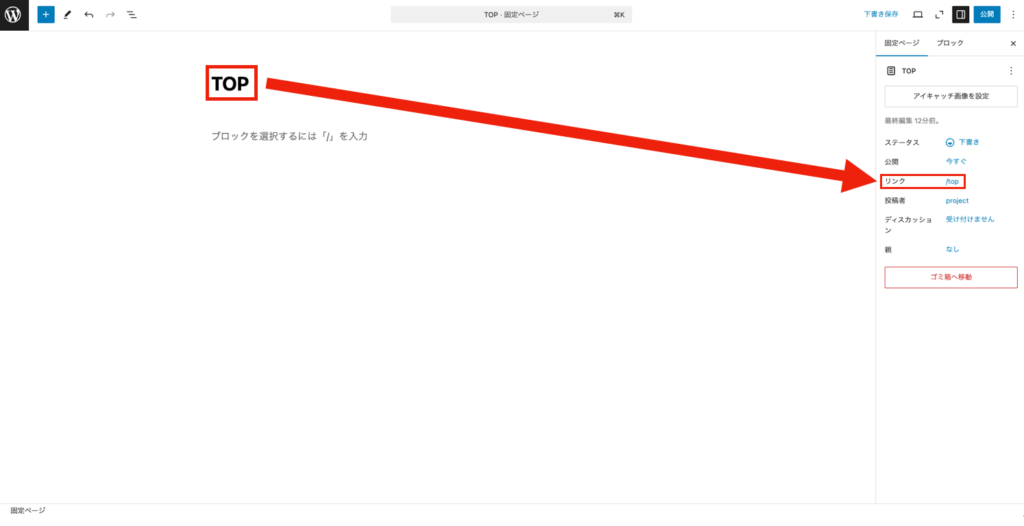
では「タイトルを追加」に「TOP」と入れてみます。すると右側の「リンク」にタイトルで入力した内容が入ります。

では「リンク」の部分に少し注目してみましょう。「リンク」の青い文字をクリックしてみます。

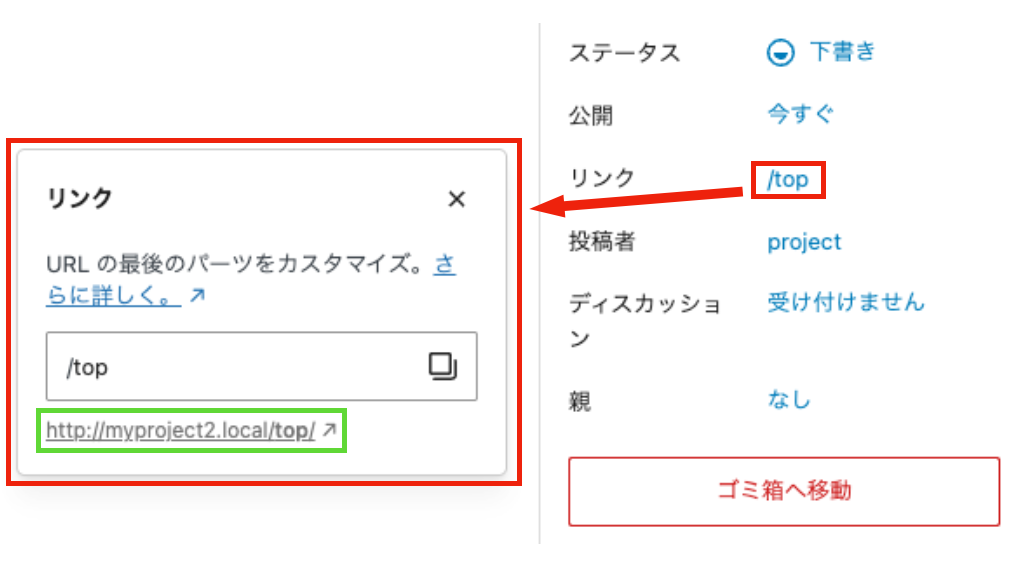
すると「リンク」に関する内容が出てきます。緑枠で囲われたところにURLが表示されます。
画像の例ですと「http://myproject2.local」までがドメイン名までになっており、「/top」の部分が「リンク」を編集することによって変化します。
この画像の例の場合、「http://myproject2.local/top」というURLでこの固定ページが表示されることになります。では、この固定ページはどのPHPファイルの内容が適用されるのかについては表示設定の箇所で詳しく解説していきます。
ちなみにもし「タイトルを追加」に全角文字を入れたらどうなるのかについても解説していきます。

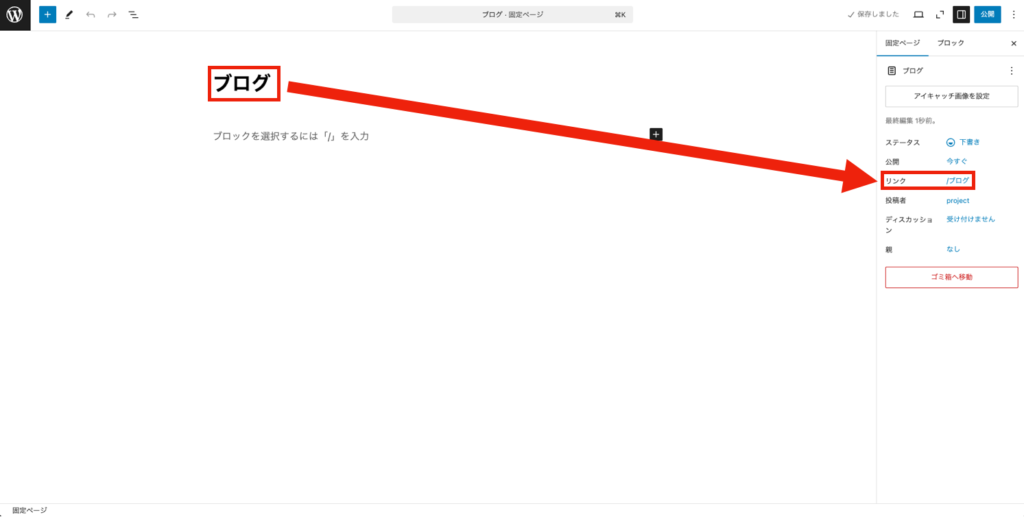
タイトルに全角の文字を入れいた場合、「リンク」にもそのまま全角の文字が入ります。URLは半角英数字が好ましいため、このような場合はタイトルに合った半角英数字に変更しましょう。
画像の例の場合「blog」などに設定する方が好ましいです。
表示設定の方法
続いて表示設定の方法についてです。作成した固定ページを表示させるための設定になります。
「設定」、「表示設定」の順番で選択していきます。

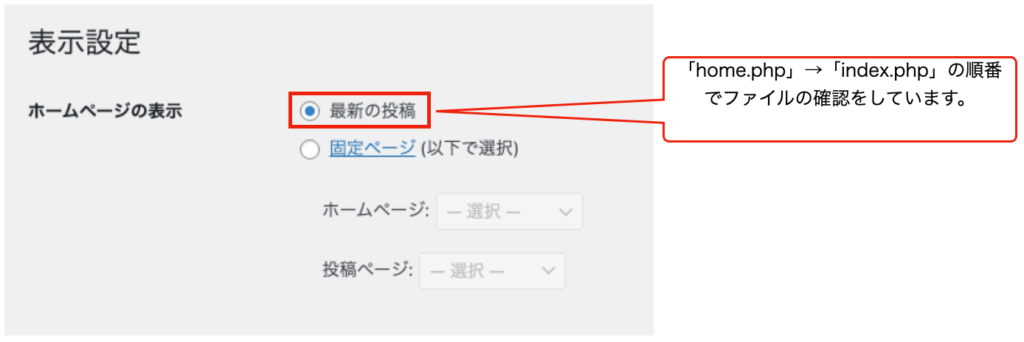
表示設定はデフォルトで「最新の投稿」が選択されています。
この状態では新規で作成した固定ページは反映されずトップページを表示させるURLで検索したときに「home.php」の内容を表示。もし「home.php」がなければ「index.php」の内容を表示させるようになっています。

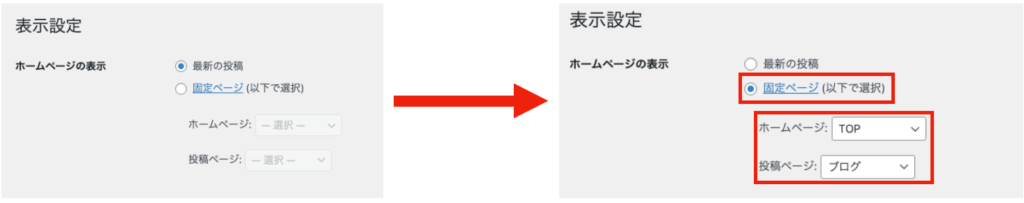
固定ページを反映させるためには下の「固定ページ」にチェックを入れる必要があります。

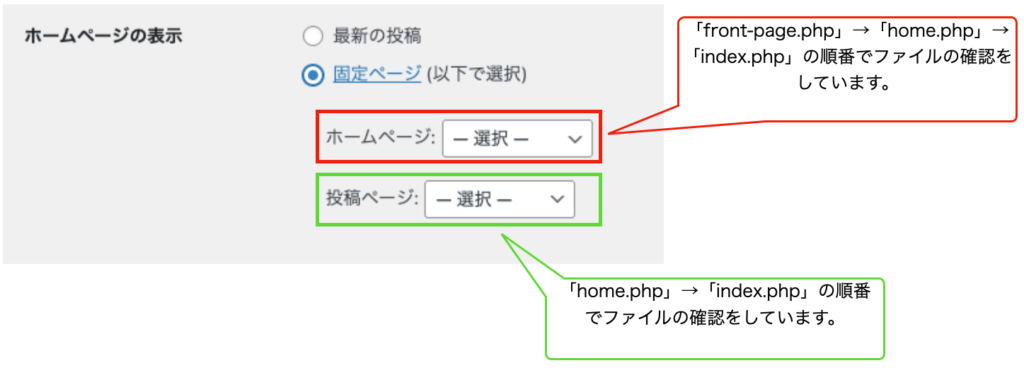
「固定ページ」を選択すると「ホームページ」と「投稿ページ」の2つの設定ができるようになっています。この2つの違いはPHPファイルの読み込む順番の違いになります。
画像にもある通りですが、「ホームページ」の場合は「front-page.php」、「home.php」、「index.php」の順番にファイルがあるかどうかの確認をしています。
「投稿ページ」の場合は「home.php」、「index.php」の順番にファイルがあるのかどうかの確認をしています。
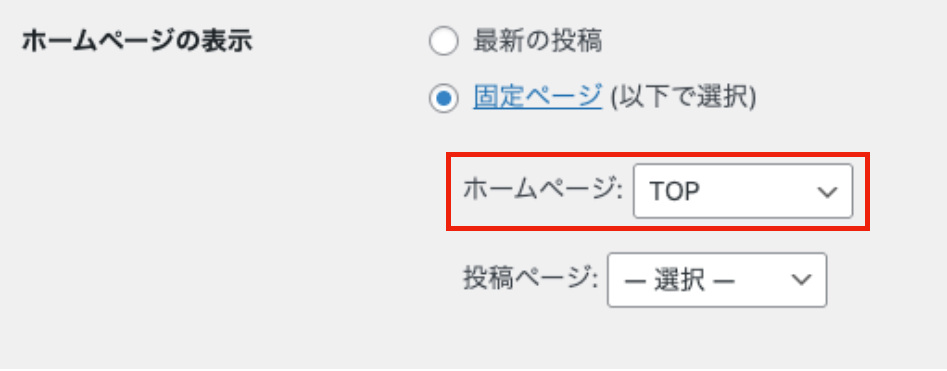
もし「ホームページ」に新規で作成した「TOP」を選択した場合、「TOP」のURLである「http://myproject2.local/top」を入力すると「fornt-page.php」の内容が表示されることになります。

もちろん「front-page.php」がなかった場合は「home.php」のファイルの内容が表示されます。それもなければ「index.php」の内容が表示されます。

「ホームページ」と「投稿ページ」に画像のように設定した場合は「http://myproject2.local/top」で「front-page.php」の内容、「http://myproject2.local/blog」で「home.php」の内容が表示されるようになります。
まとめ
WordPressの固定ページの新規追加と表示設定について解説してきました。
固定ページでの設定と表示設定とで混乱することもあるかもしれません。固定ページの新規追加は固定ページがどのようなリンクで表示させるのかを決めています。
表示設定では作成した固定ページのURLが入力された際にどのPHPファイルの内容を表示させるのかを決めています。
このような違いを意識していきましょう。
今回は以上になります。最後まで読んでいただきありがとうございます。
 いぬっころブログ
いぬっころブログ