前回の記事でid名、class名、タグ名のそれぞれのパターンでのDOMの取得方法について解説をしました!
今回は前回解説を行った別の方法でのDOM取得の方法を解説していきます!また、HTMLファイルの範囲を絞ってDOMを取得する方法も解説していきます!
記事の内容
- querySelector()を使ったDOMの取得
- querySelectorAll()を使ったDOMの取得
- 範囲を絞ってのDOMの取得
- まとめ
querySelector()を使ったDOMの取得
querySelector()を使うことでDOMの取得をすることができます。
()内の指定方法はid名、class名、タグ名で指定方法が異なります。
以下はサンプルコードになります。
【HTMLのコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web Page</title>
<script src="script.js" defer></script>
</head>
<body>
<h1 id="header">Hello, World!</h1>
<p class="body">I'm inukkoro</p>
</body>
</html>【JavaScriptのコード】
// id名からDOMを取得する
const element1 = document.querySelector(‘#header');
// class名からDOMを取得する
const element2 = document.querySelector('.body');
// タグ名からDOMを取得する
const element3 = document.querySelector('p');上記のサンプルコードではid名から取得したelement1に「<h1 id=”header”>Hello, World!</h1>」が代入されています。
その他のelement2、element3には「<p class=”body”>I’m inukkoro</p>」が代入されています。
サンプルコードのように
id名から取得する場合は()内に文字列で「#id名」
class名から取得する場合は()内に文字列で「.class名」
タグ名から取得する場合は()内に文字列で「タグ名」
という指定をします。
このquerySelector()ですが、DOMツリーの上から順番に見ていって最初に該当したものを取得します。
例えば以下のHTMLのコードからclass名がbodyの要素をquerySelector()を使って取得してみましょう。
【HTMLのコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web Page</title>
<script src="script.js" defer></script>
</head>
<body>
<p class="body">I'm inukkoro1</p>
<p class="body">I'm inukkoro2</p>
<p class="body">I'm inukkoro3</p>
</body>
</html>【JavaScriptのコード】
// <p class="body">I'm inukkoro1</p>が取得される
const element = document.querySelector(‘.body');サンプルコードのように「.body」と指定して取得してみると<p class=”body”>I’m inukkoro1</p>が取得されます。このようにquerySelector()ではDOMツリーを見ていった時に上から見て先に一番最初に該当したものを取得していることが分かります。
では、同じclass名やタグ名を使っている要素のうち、特定の要素のみを取得したい場合はどのようにすればいいのかを解説していきます!
querySelectorAll()を使ったDOMの取得
querySelectorAll()を使ったDOMの取得方法はgetElementsByClassName()やgetElementsByTagName()と似たような取得方法になります。
getElementsByClassName()やgetElementsByTagName()は戻り値としてHTMLCollectionを返していましたが、querySelectorAll()は戻り値としてNodeListというのを返します。
以下はquerySelectorAll()を使ったサンプルコードになります。
【HTMLのコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web Page</title>
<script src="script.js" defer></script>
</head>
<body>
<p class="body">I'm inukkoro1</p>
<p class="body">I'm inukkoro2</p>
<p class="body">I'm inukkoro3</p>
</body>
</html>【JavaScriptのコード】
// class名がbodyのDOMが全て取得される
const element = document.querySelectorAll('.body');
// <p class="body">I'm inukkoro1</p>のNodeをコンソールに表示する
console.log(element[0]);
// <p class="body">I'm inukkoro2</p>のNodeをコンソールに表示する
console.log(element[1]);
// <p class="body">I'm inukkoro3</p>のNodeをコンソールに表示する
console.log(element[2]);querySelectorAll()で取得し、特定のNodeを指定する際は配列で指定する時と同じです。
範囲を絞ってのDOMの取得
querySelectorAll()を使っての特定のDOMの取得方法を解説してきました。しかし、実際のHTMLというのは複雑な入れ子構造になっていることも多いです。
またコードの行数も多いことがほとんどでHTMLファイル全体から取得して、確認するのは大変だと思います。そのため、HTMLの中でも範囲を絞って、そこからDOMを取得する方が分かりやすい場合があります。
これまで解説してきた内容を応用することでできますので、それを解説していきたいと思います!
以下のサンプルコードを使って解説していきます。
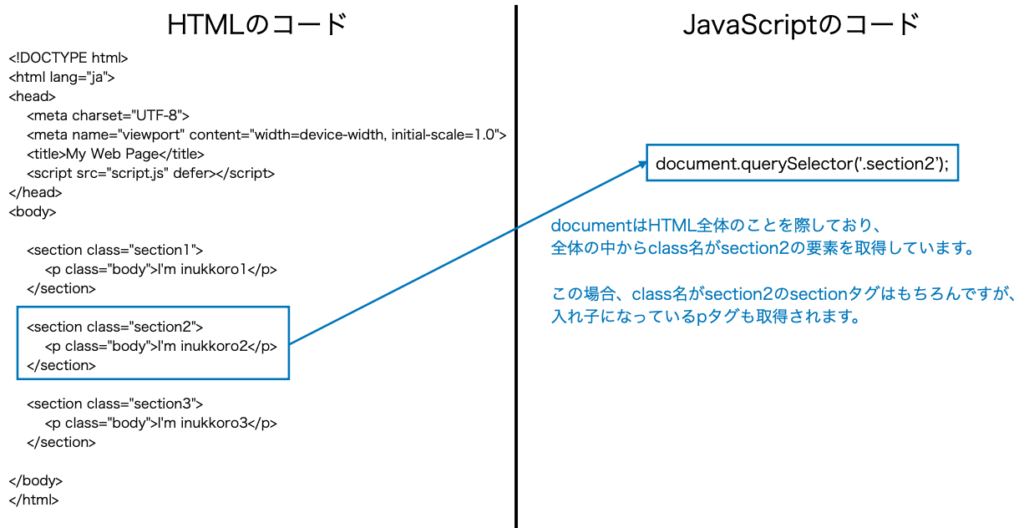
【HTMLのコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web Page</title>
<script src="script.js" defer></script>
</head>
<body>
<section class="section1">
<p class="body">I'm inukkoro1</p>
</section>
<section class="section2">
<p class="body">I'm inukkoro2</p>
</section>
<section class="section3">
<p class="body">I'm inukkoro3</p>
</section>
</body>
</html>【JavaScriptのコード】
// section2のDOMを取得する
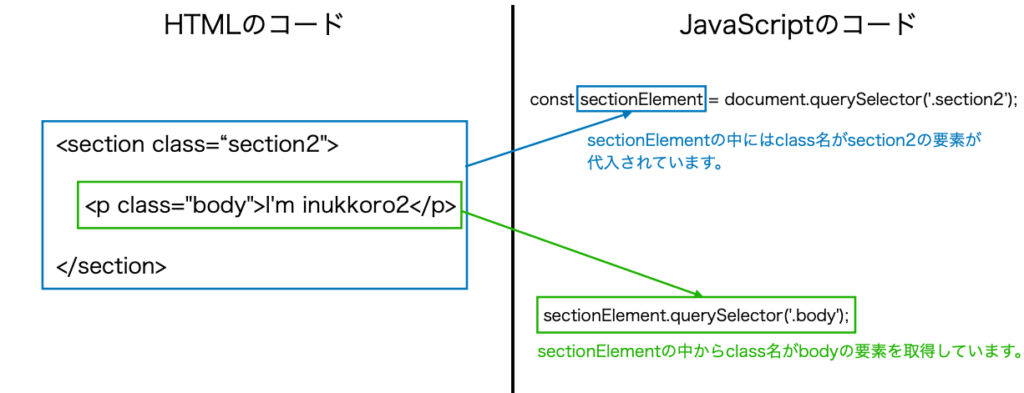
const sectionElement = document.querySelector('.section2’);
// section2のDOMの中からclass名がbodyのDOMを取得する
const bodyElement = sectionElement.querySelector(‘.body');範囲を絞ってDOMを取得する際はまず初めに取得したいDOMが含めれているDOMを取得してあげることが必要です。
そして取得したDOMの中でさらにDOMの取得を行うことで範囲を絞ってDOMの取得をすることができます。


まとめ
前回の記事に引き続きDOMの取得について解説をしてきました。
DOMの取得はJavaScriptの基本的な知識になってきますので、実際にコードを書いて試していきましょう!
最後まで読んでいただきありがとうございます。
 いぬっころブログ
いぬっころブログ