記事の内容
- イベントとは?
- addEventListener()はどのような動きをするのか?
- イベントの種類
- まとめ
イベントとは?
ウェブページでは私たちユーザーがクリックしたり、スクロールしたりと様々な操作をすると思います。この操作のことをイベントと言います。
イベントが発生した時に変化を付ける処理をJavaScriptで実装していきます。
この時、addEventListener()を使います。特定の要素に対して特定のイベントが起きた時にどのような処理を行うのかを実装してあげることができます。
ウェブページの制作で動きを付ける際に使うことも多いので、ぜひ使い方を覚えていきましょう!
addEventListener()はどのような動きをするのか
先ほども述べたようにaddEventListener()では特定の要素に対して特定のイベントが起きた時にどのような処理を行うのかを実装することができます。
addEventListener()は取得したDOMに対して使うことができます。
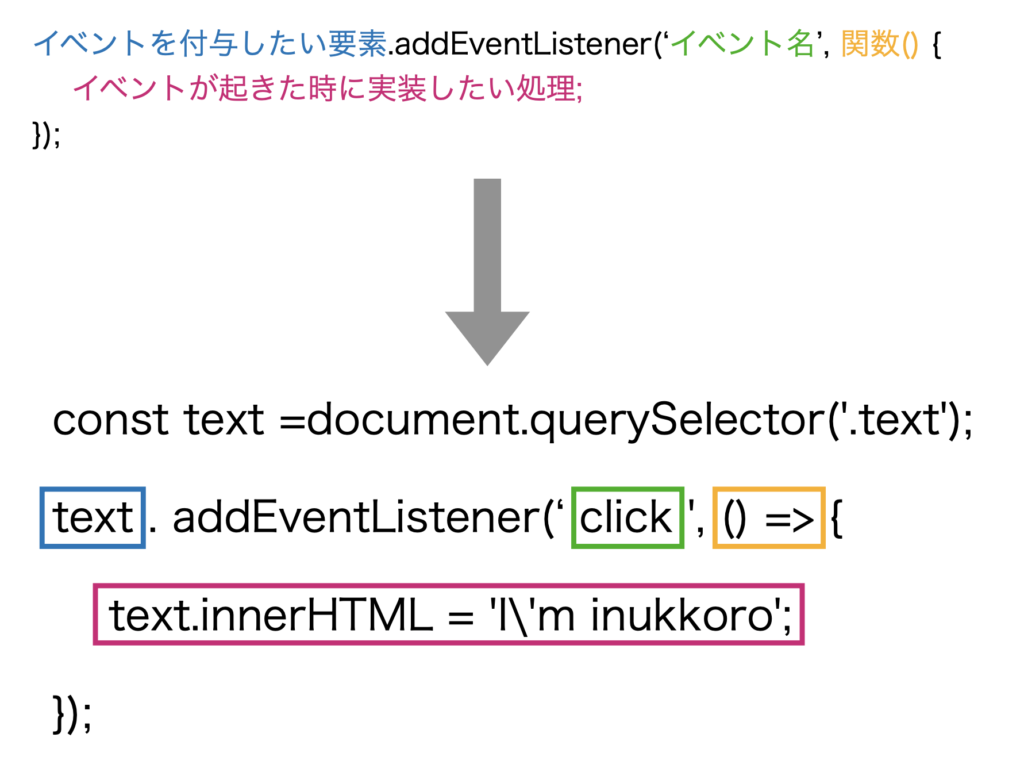
「取得したDOM.addEventListener()」という形で呼び出します。
要素がクリックされた時にテキストの内容を変える例をもとに解説をしていきます。
See the Pen Untitled by smith (@ywfcgcbq-the-animator) on CodePen.
この例では「Hello, World!」がクリックされると「I’m inukkoro」というテキストが表示されるようになっています。
これは「Hello, World!」を表示させている要素に対してクリックされた時にテキストを書き換える処理を実装しているためです。
では次にaddEventListener()に指定している引数について詳しくみていきましょう。
引数は以下の通りに指定していきます。
第一引数:取得したDOMに対して付与したいイベント
第二引数:付与したイベントが発生した際の処理を実行する関数
取得したDOMに対して付与したいイベント
これは要素がクリックされた時(click)、マウスが重なった時(mouseover)など、ユーザーがどのようなアクション起こしたのかを指定します。指定する際はシングルクウォートもしくはダブルクウォートで囲み、文字列として指定します。
付与したイベントが発生した際の処理を実行する関数
第二引数には関数を指定します。こちらは関数であれば通常の関数、無名関数、アロー関数、関数を代入した変数でも何でも問題ありません。
この第二引数に指定する関数にイベントが起きた際に実施した処理を書いていきます。
上記のサンプルコードではテキストの内容を書き換える処理をアロー関数で実装しています。

基本的には図のような形で覚えていれば大体のイベントの実装は可能になります。
第三引数でイベントの伝播を指定することができますが、今回は解説を省略したいと思います。
イベントの種類
解説ではクリックされた時を例にしていましたが、イベントにはクリックの他にも色々な種類が用意されています。
よく使いそうなものは以下の通りになります。
- click – 要素がクリックされたとき
- dblclick – 要素がダブルクリックされたとき
- mousemove – マウスが動いたとき
- mouseover – マウスが要素の上に乗ったとき
- load – ページや画像が完全にロードされたとき
- resize – ウィンドウのサイズが変更されたとき
- scroll – 要素がスクロールされたとき
上記の他にも種類が豊富にあり、全てを覚えるより、必要な時に都度調べてることができるようになるだけで十分です。
まとめ
今回はaddEventListener()の使い方と基本的な使い方を解説してきました。
動きを付けられるようになるとウェブページをより魅力的なものにしてくれます。また実装できた時の達成感もありますので、ぜひ挑戦してみてください!
最後まで読んでいただきありがとうございます。